Photography, Composition and Non Verbal communication:
Eye flow:
Elements in the scene that guide the viewer's eye through the entire frame.
Dominant element:
Usually there is one main subject to the image.
Simplicity:
Only what is essential to the scene is included in the final image.
In the first photo the subject is almost dead center, with a lot of wasted room on just about all sides. While this may be one of the most common ways to take a portrait, it’s also the most common way to take an uninteresting photo.

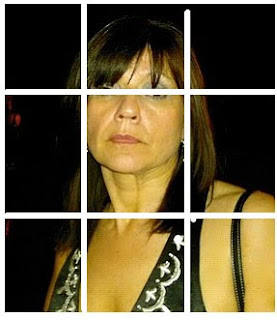
The second photo is the same image however this time it is cropped and makes use of the rule of thirds, the subject in this photo There is not as much wasted room, the person’s head is at the top of the frame, and thus more of the person can be seen. It also gives a sense of height.

The basis of the ages-old Rule of Thirds is that if you were to divide a frame into thirds, both ways, the points of intersection are the points where your subject should be placed in order to be most interesting. The subject’s eyes are directly lined up with the intersecting points. Any one of those four points is a great place to frame your subject.
Diagonal rule:
One side of the picture is divided into two, and then each half is divided into three parts. The adjacent side is divided so that the lines connecting the resulting points form a diagonal frame.
Non Verbal Communication:
Once you can take wonderful photos you need to start thinking about the content of them. There is an old saying that states that 'a picture paints a thousand words' this is never truer than in Media studies how we position and direct models in our pictures can communicate many things to the audience.
Expression- based on conventionalised cultural codes, instantly recognisable.
Eye contact- directly towards the consumer or involved within the scene.
Pose-static or active often corresponds to expression. Can also be a symbol of status.
Clothes-important as they communicate to the audience.
Touch- ritualistic touching conveys emotion and manner. Grasping and holding is functional.
Body movement- relates to the function that the actor is doing.
Positional communication:
Relationships between actors within the frame, the direction they are facing, the height of each can show relationships and status.
Reciprocal- a two-way relationship in which each person is the centre of the other’s attention.
Divergent- each person’s attention is diverted towards something different.
Object- the attention of each person is directed towards the same object.
Semi-reciprocal- one person’s attention is concentrated on the other, whose attention is elsewhere.